Photographs and illustrations are powerful tools. They attract and engage clients and play an important role in cultivating a professional, vibrant image for your business.
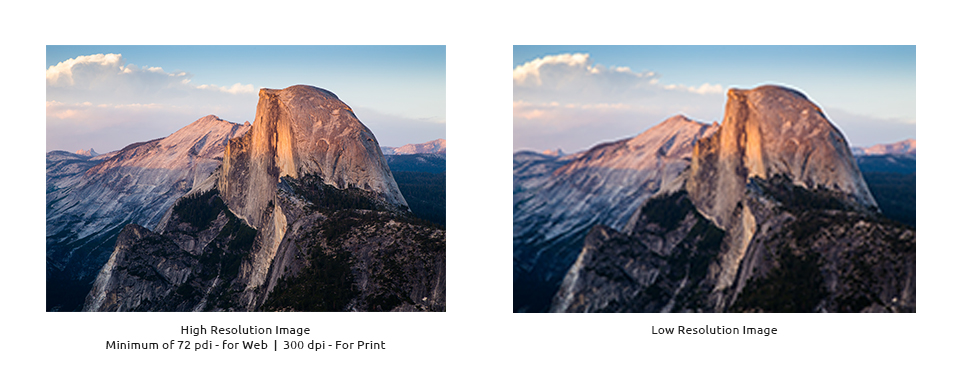
But what if your photos are blurry, low quality, or upload so slowly that your clients don’t stick around to see them? Definitely not the professional image you want.

In order to promote your business with high quality images, you need to make sure to use the correct file type for each specific use. Check out these four common file types and the best usage for each one.
JPG — Joint Photographic Experts Group
This is the file type of choice for photos on the web. JPEGs support 24 bit color— that’s 16.7 million colors — and they compress every time they are saved, which results in a remarkably small file size. This small size allows for a fast internet upload speed, which is good for your website and social media platforms. However, JPEGs are ‘lossy’ files, meaning that every time the file is compressed or saved it looses some of the image quality. While this is okay for most full colored photographs, it is not a good choice for logos, images with a lot of text, or line drawings that will become too blurry and loose their crisp edges with compression. JPEGs also do not support transparency, which means that if your image is oddly shaped or not full size, you’ll always see a white background behind it— not the background of your web page or design platform.
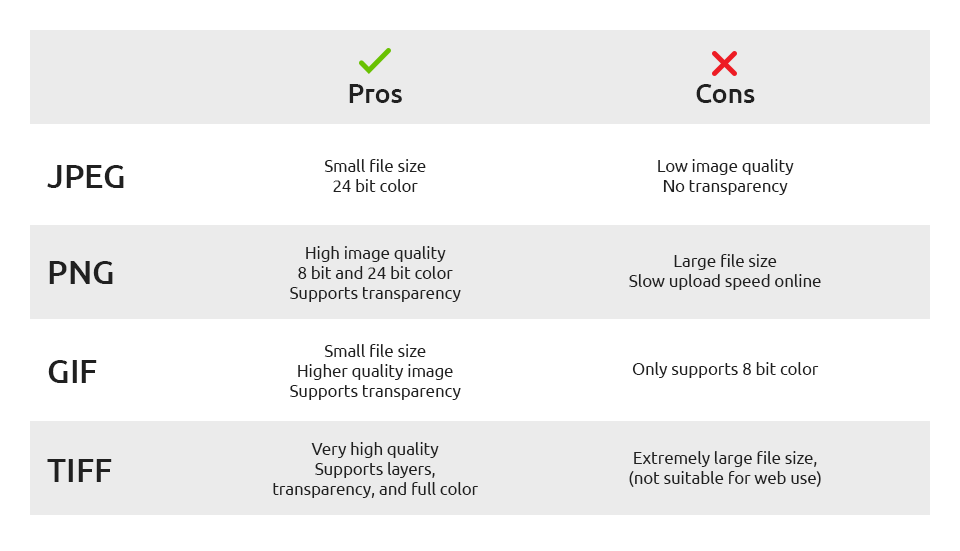
Pros: Small file size, supports 24 bit color
Cons: Lower image quality, doesn’t support transparency
PNG — Portable Network Graphic
PNG files are used for logos, images with text, and web graphics that need to maintain their original crisp quality. This file type supports transparency and both 8 bit and 24 bit color, providing a huge array of color options. PNG is considered a ‘lossless’ file type, meaning that none of the image information or quality is lost when it is saved. An image saved as a PNG will have a cleaner, less jagged appearance, but it also will have a much larger file size. Because of this, PNG is not a good format for large photographs on the web.
Pros: High quality image, supports 8 bit and 24 bit color, supports transparency
Cons: Large file size, slow upload speed online
GIF — Graphics Interchange Format
GIFs are best used for simple web graphics or animations. These files support transparency, but they also only support 8 bit color — a range of 256 colors — and are not a good choice for full photographs. Because they are small (like JPEG) and lossless (like PNG), they can be ideal for web banners, charts, and buttons that only require a limited variety of colors. Short animations are also commonly saved as GIF files.
Pros: Small file size, higher quality image, supports transparency
Cons: Only supports 8 bit color
TIFF—Tagged Image File Format
These are perhaps the largest file size, and are mostly used for photographs for print or images that will require repeated editing. The files are lossless and never compress, and support layers, transparency, and full color options. TIFFs were developed to provide a high quality, editable image and are most commonly used for print and design programs. Because the file size is so large, they are not ideal for any type of web use.
Pros: Very high quality, supports layers, transparency, and full color
Cons: Extremely large file size, not suitable for web use
To wrap all of that up—
JPEG — Use for photographs on the web. Small, lossy file size that supports 24 bit color but not transparency.
PNG — Use for logos, images with text, and precision drawings. Large, lossless file size that supports full color and transparency.
GIF — Use for web buttons, banners, and charts or compact animations. Small, lossless file type that supports transparency. Only supports 8 bit color.
TIFF — Use for photographs for print or files that need to be edited repeatedly. Large, lossless file for high quality images. Not best used for web.